Загрузить Roboto
Андроид использует традиционные инструменты шрифтового оформления: масштаб, интервал, размер и выравнивание по основной сетке. Правильное использование этих инструментов необходимо, чтобы помочь пользователям быстро понять информацию на экране. Для поддержки использования шрифтового оформления, в версии Андроида Ice Cream Sandwich введено новое семейство шрифтов под названием Roboto, созданное в соответствии с требованиями пользовательского интерфейса (UI) и экранов с высоким разрешением.
Существующий TextView предлагает Roboto в тонком, лёгком, нормальном и жирном шрифте вместе с курсивным стилем для каждого шрифта.Также TextView предлагает шрифт Roboto Condensed в нормальном и жирном весе и курсив для каждого веса.
Маленькая методичка по Roboto
Андроид использует традиционные инструменты шрифтового оформления: масштаб, интервал, размер и выравнивание по основной сетке. Правильное использование этих инструментов необходимо, чтобы помочь пользователям быстро понять информацию на экране. Для поддержки использования шрифтового оформления, в версии Андроида Ice Cream Sandwich введено новое семейство шрифтов под названием Roboto, созданное в соответствии с требованиями пользовательского интерфейса (UI) и экранов с высоким разрешением.
Существующий TextView предлагает Roboto в тонком, лёгком, нормальном и жирном шрифте вместе с курсивным стилем для каждого шрифта.Также TextView предлагает шрифт Roboto Condensed в нормальном и жирном весе и курсив для каждого веса.
Маленькая методичка по Roboto
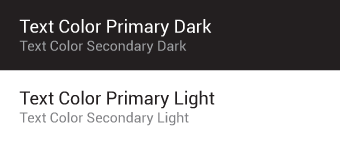
Типы цветов по умолчанию
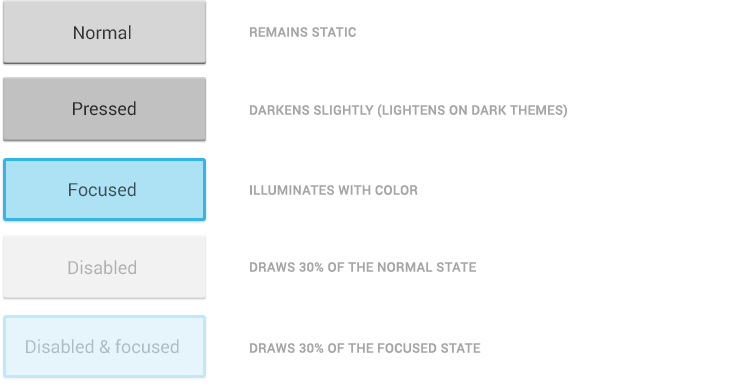
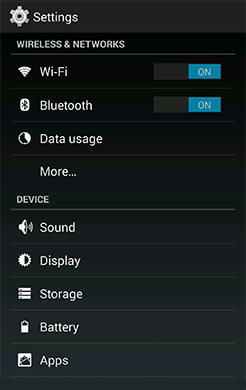
Андроид UI использует следующие стили цветов по умолчанию: textColorPrimary и textColorSecondary. Для лёгких тем используется textColorPrimaryInverse и textColorSecondaryInverse. Стиль цвета текста также поддерживает варианты для состояний, когда пользователь прикасается к элементам.
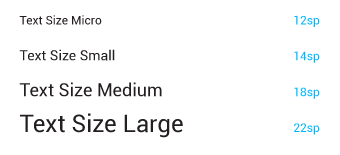
Масштаб шрифта
Различие в масштабах шрифта может пройти длинный путь для создания упорядоченных, понятных макетов. Однако, слишком много различных шрифтов в одном интерфейсе может смотреться неаккуратно. Андроид использует следующий, ограниченный набор размеров шрифтов:
Пользователи могут выбрать общесистемный коэффициент масштабирования текста в настройках приложения. В целях поддержки таких пользователей с ограниченными возможностями, масштаб шрифта должен быть указан в независимых пикселях scale-independent pixels (sp) там, где это возможно. Макеты, поддерживающие масштабируемые шрифты должны быть проверены на эти параметры.