Устройства различаются не только физическими размерами, но и плотностью их экранов (DPI). Для упрощения проектирования приложений под экраны с различными характеристиками, необходимо разделить все устройства на несколько категорий. У каждой категории будут свои характеристики:
- Размер экрана телефона (меньше 600DP) и планшета (больше или равно 600DP)
- Плотность экрана LDPI, MDPI, HDPI, XHDPI и XXHDPI.
Плотность экрана не зависит от его размера, а размер от плотности. Чтобы узать больше смотрите Размеры и плотность экранов.
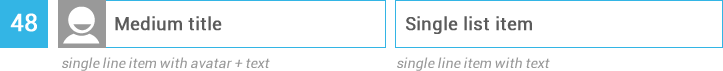
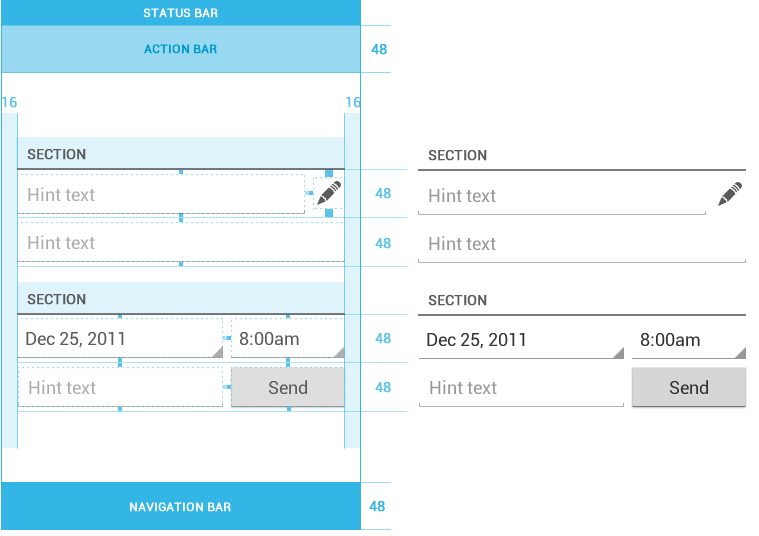
В ритме 48dp
Область прикосновения элементов пользовательского интерфейса, как правило, равна 48dp.
Почему 48dp?
Если перевести на физический размер, то 48dp это примерно 9 мм (значение немного варьируется). Это значение находится в области комфорта (7-10 мм) для сенсорных элементов, и пользователь сможет управлять ими с помощью пальцев.
Если элементы вашего интерфейса будут 48dp в высоту и ширину, то вы сможете гарантировать, что:
- независимо от экрана, ваши элементы не будут никогда меньше минимально-рекомендуемого размера 7 мм.
- вы получите хороший компромисс между общей информационной плотностью с одной стороны и целевой способностью элементов пользовательского интерфейса с другой стороны.
Расстояние между элементами - 8 миллиметров.
Пример




Комментариев нет:
Отправить комментарий